Keep Users Engaged with Motivational Design
Intrinsic motivation, it’s what makes us want to do something because the activity of doing it in and of itself is is enjoyable. Extrinsic motivation on the other hand, is when we are motivated by things outside ourselves, like money. It is typically extrinsic motivation that leads us to work every day, motivated by the paycheck that will result from our due diligence. So, how as a website, can you motivate your users to do something that they may not extrinsically be motivated to do?
Make the activity in and of its self enjoyable. Think for example about recycling, and throwing away your trash. Sounds like a socially extrinsic motivation right? Well what if we make it fun to throw away your trash?
See the image to the right. I came across this while snowboarding in Ohio (yes, you can snowboard in Ohio). One of the major audiences of a ski and snowboard park like this is teenagers. Teenagers who are too cool to follow the rules, and like to litter. However, if you place a hoop over a trash can suddenly throwing away your trash becomes fun. When your riding the lift and find yourself with trash in hand, waiting to score a slam dunk becomes more fun then throwing your trash on the ground. Win-win.
These same principles can be applied in websites to motivate behavior. It can be done in subtle ways to get the user up to speed as shown in the Wufoo screen shot below. Here the user has just created a new account but has not yet made any forms. To help avoid drop off Wufoo cleverly reaches out to you and entices you to get started. This is certainly more motivating than if they had presented a blank page with only the tiny “New Form!” button at the top right.
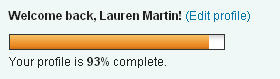
Another example is profile progress indicators. These are used in sites like slideshare, linkedin and facebook to keep people from signing up, and then never committing. By using progress indicators to show levels of profile completeness they show us visually that we have left something unfinished. We naturally strive to complete things, and seeing this bar only make it a tiny way across makes us want finish it. Then as long as the website clearly tells us what we need to do to move the indicator, we will be intrinsically motivated to take those additional steps for the reward of seeing the progress move closer to its end.
What types of things can you do on your website to motivate? Some examples are to set challenges. Keep in mind, for a challenge to be motivating you must show someone’s progress, set clear goals and expectations, provide feedback and allow experimentation. Finally, you must give the user a sense of completion when the challenge is finished providing a feeling of reward and recognition. Challenges can also be motivated through competition. This can be done simply by making challenge public so that participants are socially motivated in knowing others can see their progress.



Great topic! its funny how in this day and age there are certain websites that we just want to use and others that we dread using. For instance i log into Mint.com all the time to check my personal finances. Bank of America’s “portfolio” does the same exact thing as Mint but not nearly as pretty and fun to interact with. So i opt to check my bank account using Mint instead of my actual bank’s website.
On the other extreme there are site like Facebook, where they haven’t quite mastered the intrinsic which makes me want to get in and out of the site as quickly as possible. It’s almost as if its a task, but a required task because of the communication portal that facebook offers. I think facebook should take a page out of Mint’s book